
//index.js//获取应用实例const app = getApp()Page({ data: { }})
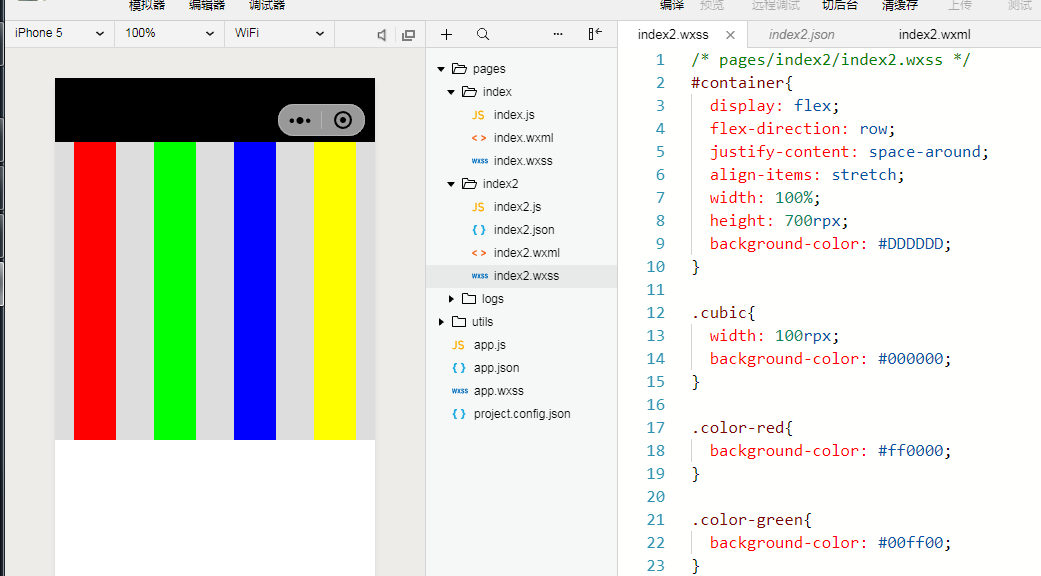
/* pages/index2/index2.wxss */#container{ display: flex; flex-direction: row; justify-content: space-around; align-items: stretch; width: 100%; height: 700rpx; background-color: #DDDDDD;}.cubic{ width: 100rpx; background-color: #000000;}.color-red{ background-color: #ff0000;}.color-green{ background-color: #00ff00;}.color-blue{ background-color: #0000ff;}.color-yellow{ background-color: #ffff00;}
app.json
{ "pages": [ "pages/index2/index2", "pages/index/index" ], "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#000000", "navigationBarTitleText": "WeChat", "navigationBarTextStyle": "black" }}